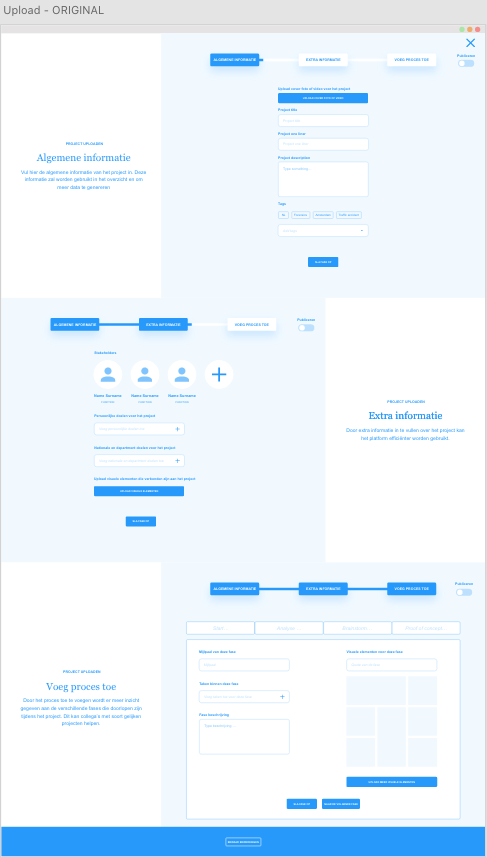
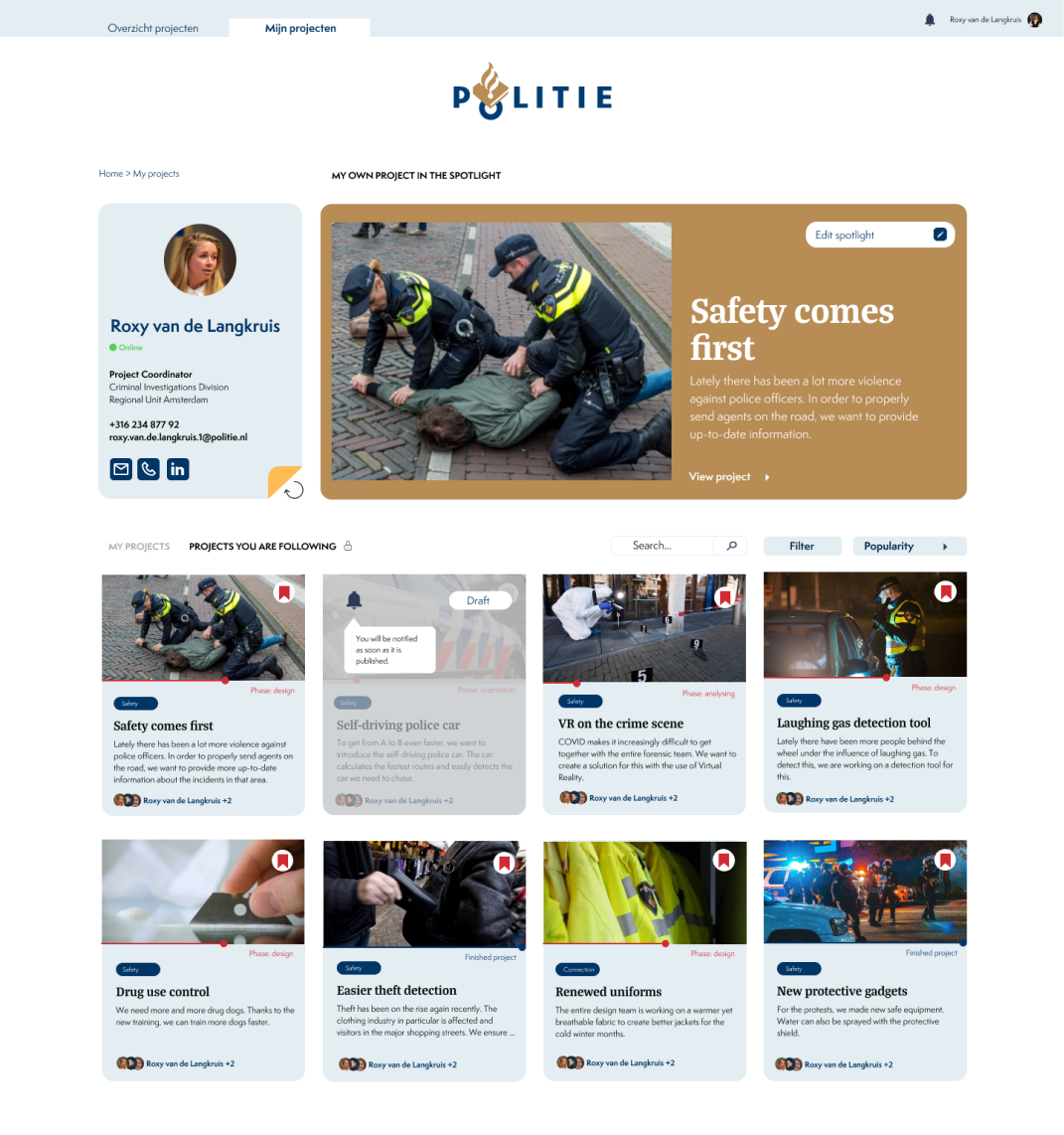
For the high-fidelity testing of our platform, we conducted one-on-one tests with five future users, each session lasting 30 minutes. We tested three specific pages: ‘project overview,’ ‘project detail page,’ and ‘personal page,’ focusing on their interactivity through task execution over a Teams call.
Key Insights from Testing:
- General Feedback: Overall, the feedback was highly positive, reinforcing our concept's validity.
- Project Overview Page: Feedback suggested that larger quotes disrupting the grid were distracting. Additionally, elements like the timeline required further specification.
- Improvements Adopted: For the final prototype, we adjusted by making elements smaller, clearer, and repositioned based on feedback.
- Other Page Improvements: Minor adjustments were suggested for other pages, such as enhancing icon consistency and better explaining interactive features like the "helping hand" and "highlighting" functions, potentially through pop-up boxes.
Conclusion: The response to our high-fidelity prototypes was very positive, indicating only the need for minor enhancements, particularly in improving consistency of smaller elements.